Using Figma Variants with react-figma
TL;DR Give me a code!
Variants is an amazing new feature of Figma, which lets you combine variations of the same component — simplifying the asset panel and mapping components more closely to code.

We were waiting for their launch since the announcement and started the implementation of Variants support in react-figma right after the Figma API Version 1, Update 18 release. Figma API got several new APIs:
- Type ComponentSetNode — A component set contains the variants of a component.
- combineAsVariants method — Creates a new ComponentSetNode by combining all the nodes in nodes, which should all have type ComponentNode.
- importComponentSetByKeyAsync method.
ComponentSet component
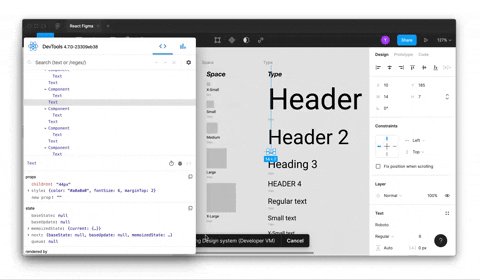
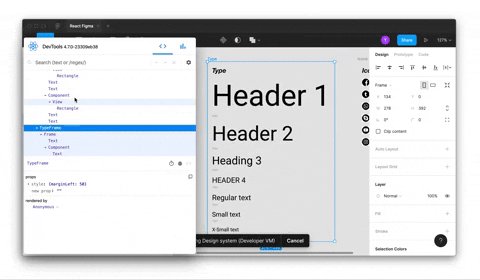
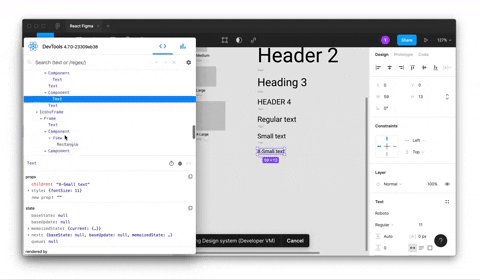
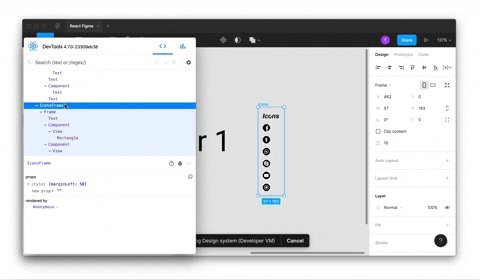
We added a new component for Figma Variants support: the ComponentSet. It’s accepts a set of Component nodes as the children prop. We created an example with a button that has three variants: primary, dangerous, and secondary:
(see complete code here)
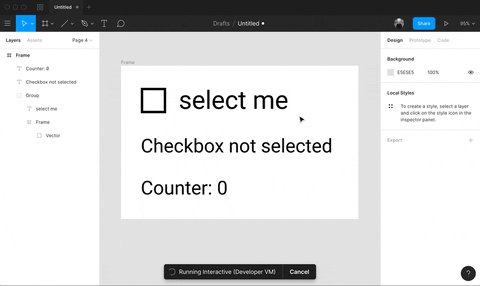
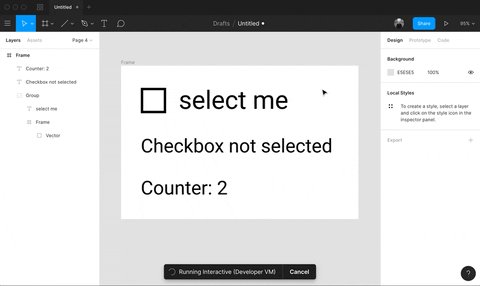
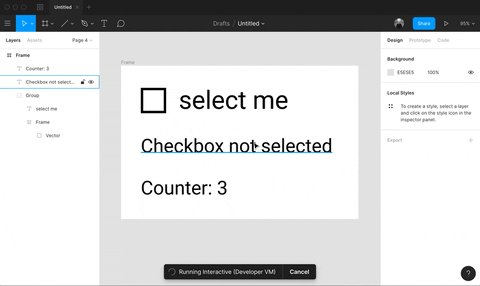
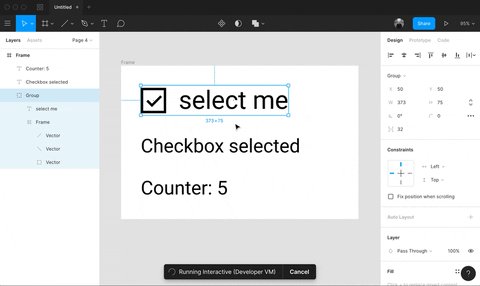
You can try the result of the rendering here or watch a demo gif:

Conclusion
Variants are a really useful feature, especially for design systems creation. So, enjoy it with react-figma too!
Happy coding! 🙌
Thanks
- Yaroslav Losev @losyear - fact checking, editing
- Lera Lesik @Lera_Lesik - cover image
Links
- react-figma - A React renderer into Figma
- Figma variants support release.
- Figma variants support Pull Request.
- Bridging design and code with Variants
- Use the Inspect panel
- Creating and organizing Variants
- React Renderers: an Overview
- Introduction - Figma Developers